Step 1: create all of the basic components of the UI (buttons, inputs, etc.).
Step 2: define the larger, more complex components, such as navigation and menus.
And that sounds pretty straight-forward, but…
Having a team with members from different companies presented challenges in differing philosophies and methodologies for building a design system.
We had to align on priorities, how to document and build components, and relationships between components.
Working across continents offered limited working overlap to collaborate in real time, so we relied heavily on asynchronous use of Slack and comments in Figma.
Naturally, we aimed to have consistency in both aesthetics and construction across all components, and we all worked on numerous components, sometimes joining forces. A couple examples of components I built are the accordion and settings tray.
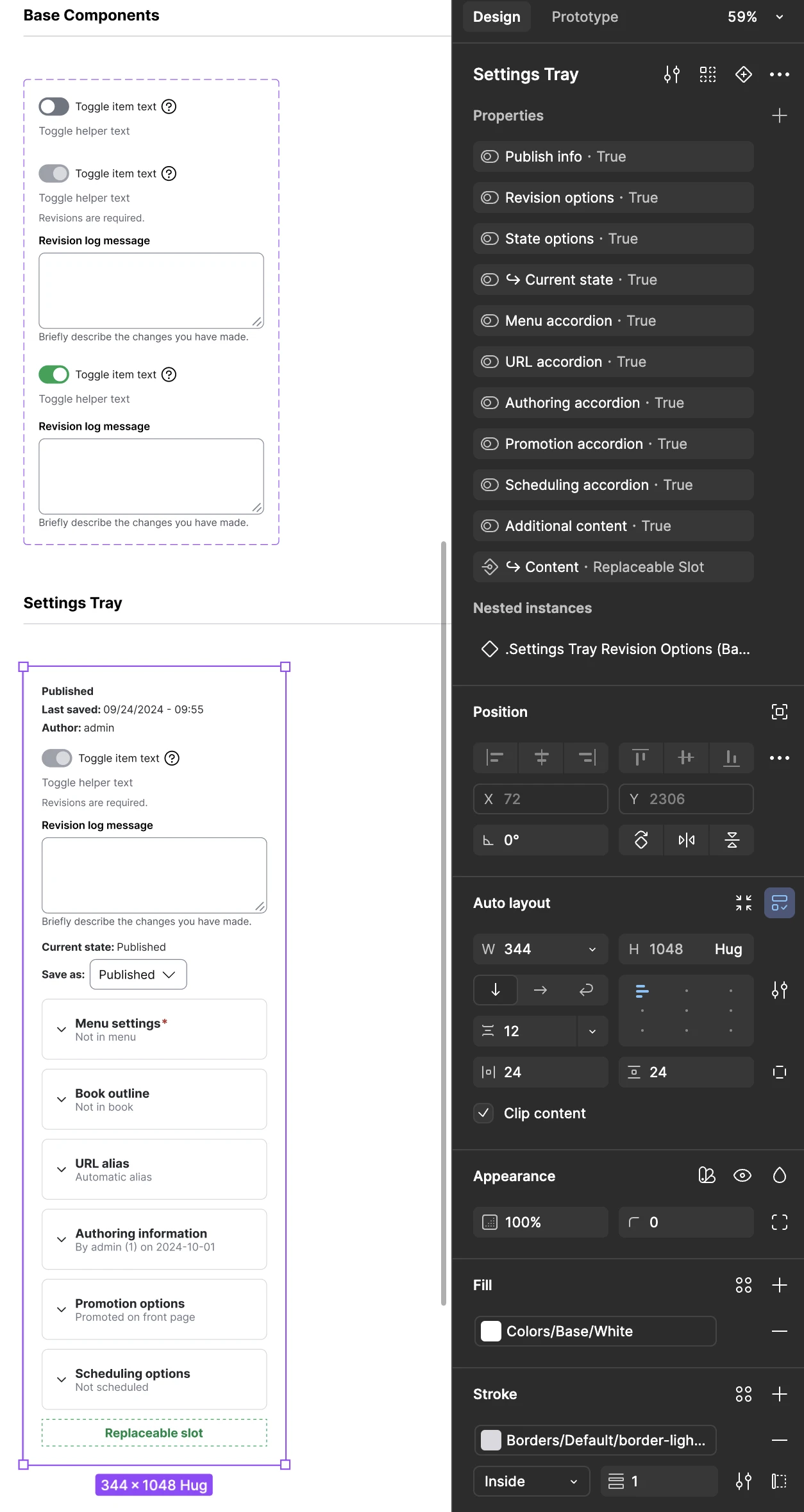
Click images to enlarge.
Accordion

Settings tray

In the space of about five weeks, we were able to create all of the needed components and generate mock-ups of all of the current screens using the new components. This laid the foundation for designers who would come in later to continue moving Drupal CMS forward.
